Google翻訳でページを翻訳すると語順がめちゃくちゃになるのを回避するブックマークレット
問題
PCのChromeブラウザで右クリックするなどしてGoogle翻訳の「日本語に翻訳」を実行すると、翻訳結果の語順がめちゃくちゃになっていることがある。
例えば
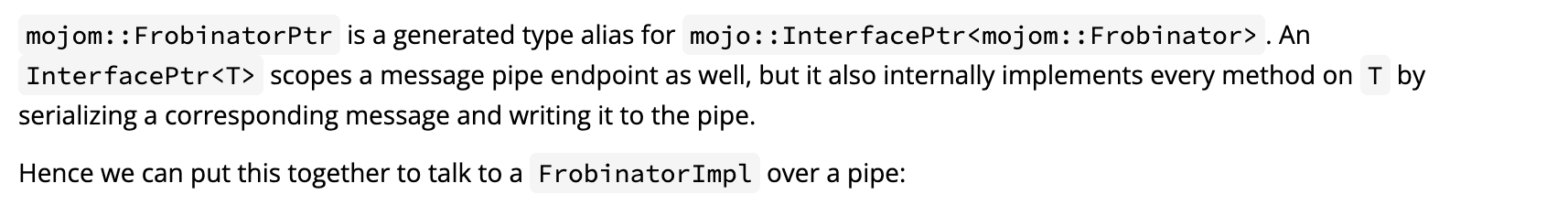
これが:

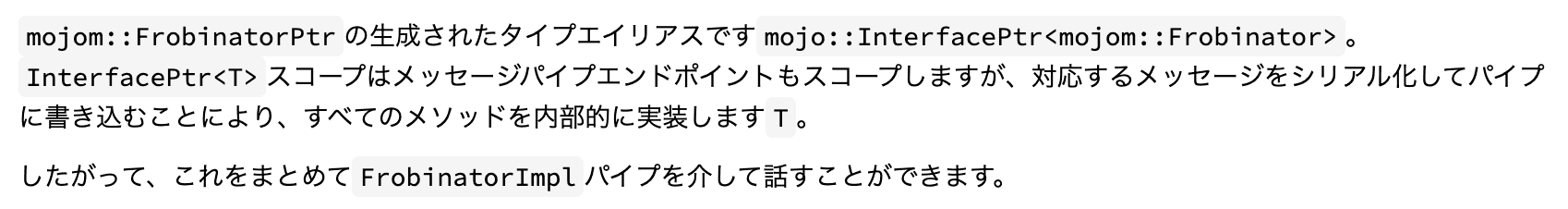
こうなる:

「すべてのメソッドを内部的に実行しますT」ってなんやねん 。 明らかに "every method on T" とは意味が異なってしまっている。
原因
これはGoogle翻訳がcodeタグで囲われた部分を翻訳せずにスキップすることから起こる問題。
キーワードがcodeタグで囲われているサイトでこのような語順の崩壊が発生する。
解決策
codeタグをspanタグで置き換えると、自然な語順で翻訳してもらえる。
それをするコードを書いた:
/* reference: https://stackoverflow.com/questions/15086677/replace-specific-tag-name-javascript */
document.querySelectorAll('code').forEach(function(e) {
const newElem = document.createElement('span');
while (e.firstChild) {
newElem.appendChild(e.firstChild);
}
for (let index = e.attributes.length - 1; index >= 0; --index) {
newElem.attributes.setNamedItem(e.attributes[index].cloneNode());
}
e.parentNode.replaceChild(newElem, e);
});
これをブラウザのコンソールで実行するとcodeタグがspanタグに置換されて、「日本語に翻訳」したときの語順が崩壊しなくなる。
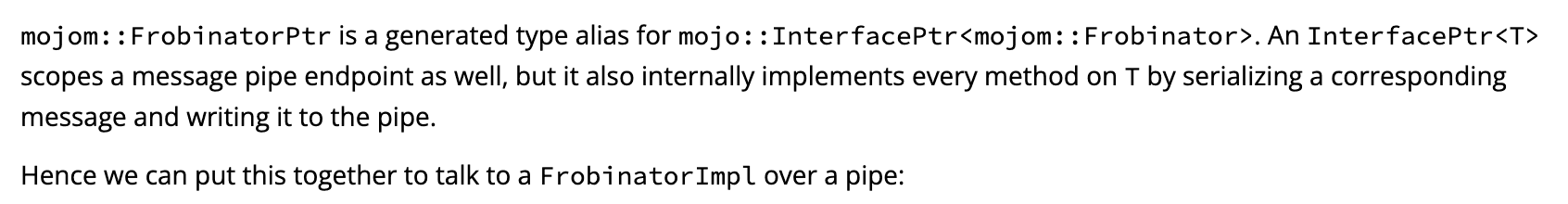
翻訳前:

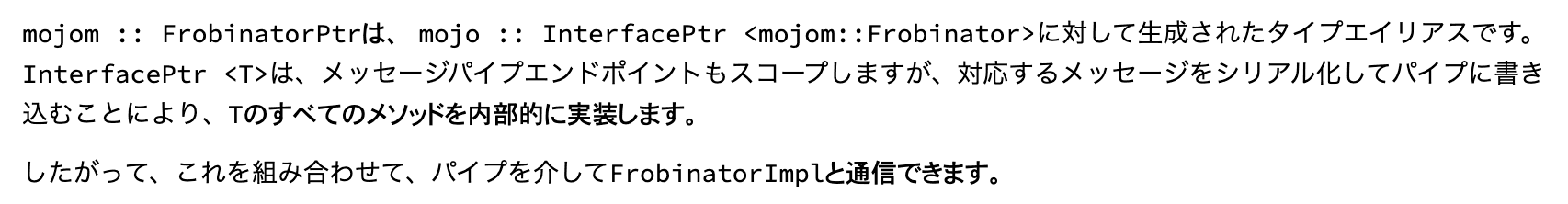
翻訳後:

ただし、HTMLタグが変化した都合上、もともとキーワードを囲っていた装飾などは消えるので注意。
それでも翻訳の語順がめち��ゃくちゃなのよりはよっぽど良い。
codeタグをspanタグに変換するブックマークレット
いつでも簡単に翻訳語順の崩壊を回避するために、上のコードをブックマークレット化した:
{"javascript:document.querySelectorAll('code').forEach(function(e){const newElem=document.createElement('span');while(e.firstChild){newElem.appendChild(e.firstChild);}for(let index=e.attributes.length-1;index>=0;--index){newElem.attributes.setNamedItem(e.attributes[index].cloneNode());}e.parentNode.replaceChild(newElem,e);});"}これをクリックするとcodeタグで囲われた「 この文字 」がspanタグによる囲みに置換されるのが確かめられる。
これを右クリックするなどしてブラウザのブックマークに登録して、好きなページでそのブックマークを開くと、このコードが実行されて、codeタグがspanタグになる。
あとがき
このやり方だと下手すると変数名とか関数名のキーワードを無理に翻訳してまた意味不明になるかもしれない。。
それも煩わしいな。
あと残念ながらメインで使っているMacのFirefoxのGoogle翻訳拡張だとこの工夫が効かなくて悲しい。
結局俺が英語になるしかないんやなって…
ほかの記事
- ニコニコ動画の埋め込みにscriptを使うとうまくいかない場合は、それが埋め込もうとするiframeを直接埋め込んで使うといいよという話。