2019-07
ブログ・ポートフォリオサイト

このサイトのことです。静的サイトジェネレーターGatsbyで制作しました。制作期間はトータルで1ヶ月くらいですね。
以下の要件を満たすように、自分好みに作ったらこういうサイトになりました。
コンセプト:
- (Gatsbyを使ってみたい)
- 自己紹介・作品集を置きたい
- 技術ブログにしたい
- けどTwitterに書くのがはばかられるような香ばしい主張も書き留めたい
- 過度な装飾はしない
- 見たことあるようでない感じ
- 自分らしさあふれる配色
- 広告や外部のアナリティクスは設置しない
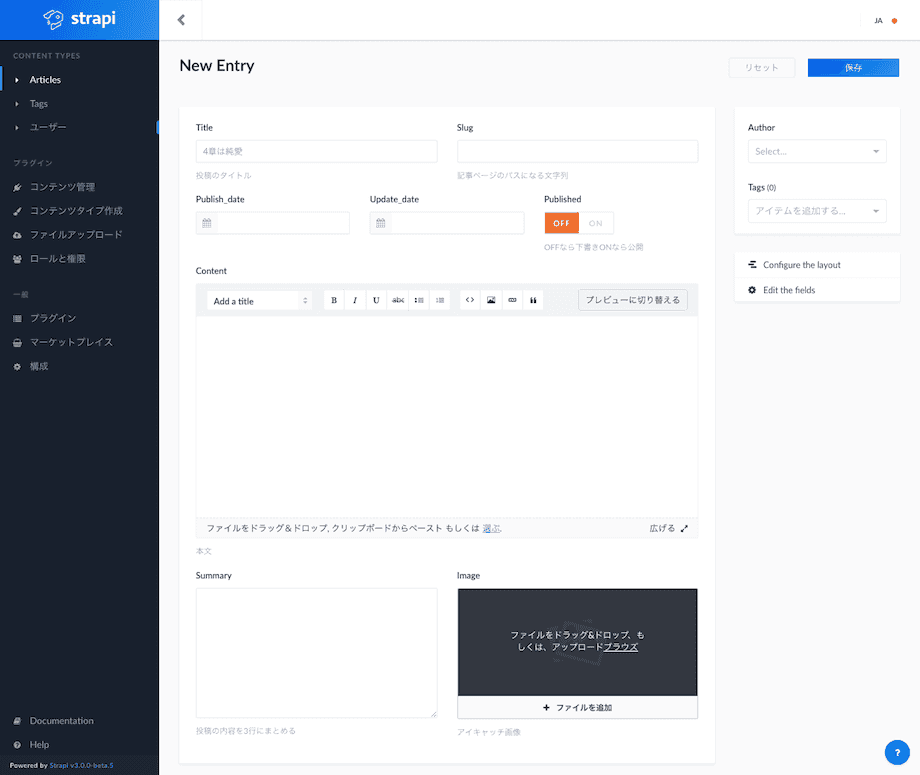
バックエンドにStrapiというNode製のHeadless CMSを使っています。これは、自由にスキーマ(コンテンツタイプと呼ばれる)を定義でき、その管理のためのリッチな画面が作れるほか、GraphQLエンドポイントまで提供してくれます。
こんな画面で記事を書いています。
別にStrapi自身はブログのためのプラットフォームではありませんが、まるでブログを書くために作られたかのような画面を簡単に構築することができます。
ビルドについては、ブログの内容を更新したときにビルドが走るように設定しています。
静的サイトなので生成されたアセットをまるごと公開ディレクトリにコピーすればデプロイは完了です。
同時に2つ以上のプロセスでビルド・デプロイが行われないように、Task Spoolerというツールでビルドコマンドをキューイングしています。
CI?ないです。